Pernahkah Anda membaca buku lalu membacanya sampai selesai?

Coba amati, apa yang membuat Anda bisa menuntaskan buku yang tebalnya sampai ribuan tersebut.
Kami beranggapan bahwa hal tersebut dikarenakan adanya gambar.
Dengan gambar, mata Anda akan melihat hal-hal baru sehingga mata Anda tidak bosan. Begitu juga dengan pikiran Anda, tentu akan terasa lebih ringan dan cerah.
Selanjutnya, apakah Anda pernah melihat iklan? Coba bila iklan itu tak ada gambarnya. Rasanya pasti hambar bukan?
Lalu, bagaimana jika gambar dikaitkan dengan seorang figure publik? Tentu saja ketika figure publik tersebut ada kekurangan wawasan dalam bidang ilmu tertentu, jalan mudahnya adalah menggunakan gambar.
Nah, uraian di atas mengindikasikan bahwa gambar itu penting dan sangat penting.
Pada kesempatan kali ini, kami akan menjelaskan urgensi gambar dan segi keilmuan jurnalistik, terkhusus nanti harapannya bisa diterapkan teman-teman blogger maupun pengurus web.
So, langsung saja!
Peran Gambar dari Segi Keilmuan Jurnalistik

Baca artikel menarik lainnya mengenai Belajar Internet Marketing dari Nol
Pada dasarnya, adanya gambar tak terlepas dari adanya kekurangpuasan para publisher saat menyampaikan pesan. Adapun peran gambar lebih detailnya akan kami ulasa di bawah ini;
1. Penarik Minat
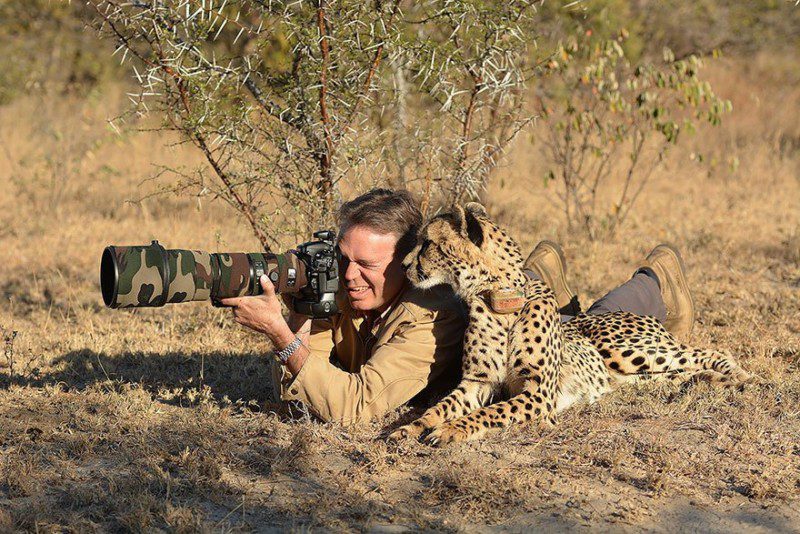
Dalam sebuah penelitian terkait adanya gambar di berbagai media massa menyimpulkan bahwa gambar adalah hal yang dilihat pertama kali para pembaca.
Bila gambar tersebut baik; jernih, lebarnya sesuai, sekaligus mengundang penasaran tentu saja seseorang akan tertarik membaca arikelnya.
Oleh sebab itu, jika kita memposting sebuah artikel, perhatikan dan pilihlah gambar yang benar-benar orang senang melihatnya.
2. Penguat Pesan
Adanya gambar bukan hanya untuk pajangan semata. Gambar atau foto memiliki peran penting yakni sebagai penguat pesan.
So, bila Anda membahas sebuah tema tertentu, Anda bisa menambahkan foto relevan sesuai tema yang Anda angkat.
Namun perlu diingat, jika Anda menambahkan foto cobalah cari commons sense lain yang berbeda. Maksudnya, carilah gambar yang berbeda, unik namun pesannya mengarah terkait tema yang Anda bahas.
Itulah yang dimaksud penguat pesan. Berbeda jika missal Anda menulis tentang “6” namun gambar Anda hanya angka 6 tentu tidak menarik. Anda bisa memilih gambar seperti dadu yang memiliki titik 6, bola yang berjumlah 6 atau lain sebagainya sesuai tema yang Anda bahas.
Dengan demikian, gambar benar-benar akan menjadi penguat pesan di artikel Anda.
Cara Memilih Gambar untuk Web

Dukung kualitas website Anda dengan produksi konten pilar. Apa itu Konten Pilar?
Cara memilih gambar pun tak boleh sembarangan. Bagi kami, cara memilih gambar itu menyesuaikan bahasa yang kita gunakan.
Nah adapun hubungan bahasa dan niche akan saya sampaikan di tulisan yang akan datang
Gaya Bahasa di dalam artikel itu ada 3, pertama bahasa formal, kemudian semi formal dan yang ketiga non formal.
Gaya bahasa formal atau resmi bisa ambil contoh website-website pemerintahan, semi formal seperti media-media pendidikan sedangkan gaya bahasa yang mengarah non formal seperti website-website anak muda yang membahasa gaya hidup.
Memang bahasa di atas tidak terlalu penting, adapun yang perlu dijadikan garis bawah adalah kekonsistenan. Jika Anda menggunakan gambar kartun, maka gunakan gambar kartun juga di gambar-gambar selanjutnya.
Begitu juga sebaliknya, jika Anda menggunakan gambar non kartun, Anda usahakan pula menggunakan gambar non kartun di gambar-gambar berikutnya.
Konkritnya, di dalam satu artikel Anda harus konsisten agar pesan yang akan Anda sampaikan dapat diterima dengan mudah.
Website-website Penyedia Foto Gratis
- Pixabay
- Designer Spics
- Free Range Stock
- Unplash
- Free Foto
- Free Images
- RGB Stock
- Pexels
- Albumarium
- ISO Republic
Web-web di atas adalah web penyedia gambar/foto gratis. Anda bisa mengambilnya kapan dan di mana saja semau Anda. Mudahkan?
Saya rekomendasikan pula bila Anda mempunyai blog Inggris, gambar yang Anda ambil dari web-web di atas agar kedepannya tidak terjadi masalah hehe…
Plugin Imsanity, Plugin Rezise Gambar untuk Web
Sekali lagi, kita jangan melupakan teknologi. Teknologi mempemudah dan membuat efisien manusia saat bekerja. Seperti halnya plugin yang satu ini.
Plugin ini bernama Imsanity yang merupakan buatan Jason Himkle.
So, sebelum Anda meng-insert gambar, tak ada salahnya jika Anda menginstall plugin ini terlebih dahulu. Adapun manfaat plugin imsanity bisa Anda simak di bawah ini;
1. Membuat kerja lebih efisien
2. Mempercepat load website
3. Hemat space di hosting maupun di server
Berapa Ukuran Gambar yang Ideal?
Idealnya memang flesibel sih. Yang jelas, Anda bisa menyesuaikan ruang tema website Anda. Bisa jadi ukurang 800 X 600 tidak sesuai karena tema Anda terlalu kecil.
Kami sendiri menggunakan ukuran 1024 x 768. Bila Anda ingin mencari gambar seperti ukuran tersebut, atau yang mendekati ukuran tersebut Anda bisa masuk Google, klik bagian gambar, di sana ada kategori more tools. Klik saja lalu pilih size dan cari gambar sesuai yang Anda inginkan di bagian Larger than.
Misal Anda menginginkan ukuran yang lebih kecil namun gambar tetap berkualitas, Anda tinggal memilih ukuran tersebut dan setting Imsanity dengan ukuran yang Anda inginkan. Imsanity akan bekerja secara otomatis sesuai ukuran gambar yang Anda inginkan.
Cara Mudah Optimasi Gambar (Terlengkap)
1. Ubah File Name Gambar
Langkah pertama adalah ubah file name gambar. Bila biasanya gambar Anda bernama DC9876.jpg., Anda bisa mengubahnya dengan kalimat atau kata-kata yang mengandung keyword.
Jumlah kata bisa Anda sesuaikan sendiri, namun lebih diutamakan Anda menggunakan kata-kata atau kalimat dari keyword long tail. So, bila Anda perhatikan jumlahnya berkisar 3-6 kata.
Sebagai contoh Anda ingin memasukkan gambar keyword tentang “jual bakso”. Cobalah gambar Anda ganti nama menjadi “jual bakso di jogja”, “jual bakso enak” atau “jual bakso mantap” dan lain sebagainya. Pastinya, sertakan keyword utama saat Anda merubah nama file foto Anda.
2. Isi ALT dan Tittle pada Gambar
Selanjutnya, agar optimasi gambar lebih sempurna, Anda bisa menembahkan teks deskripsi di bagian ALT dan Tittle gambar. Ya, langkahnya sama persis seperti langkah di atas.
Tentang Plugin Jetpack

Ada baiknya Anda juga membaca optimasi off page. Cara Mendapatkan Backlink Gratis
Terakhir, tak ada salahnya jika Anda memasang plugin Jetpack. Plug ini sangat multiguna, salah satunya bermanfaat untuk optimasi gambar Anda.
Salah satu manfaat Anda menggunakan Jetpack tidak lain terkait kecepatan load berkali-kali yang akan Anda dapatkan ketimbang Anda tidak menggunakan JetPack.
JetPack mempunyai fitur yang bernama Photon. Fitur itulah yang berfungsi untuk membuat gambar Anda tersebar ke banyak cloud-server milik WordPress.com.
Fitur ini memberikan kemudahan berupa akses file gambar yang alurnya tidak langsung mengarah ke server Anda. Alhasil, user akan lebih cepat saat mengakses gambar dan lagi-lagi Anda akan diuntungkan sebab server tidak “henk” saat website pengunjung website Anda membludak.
Satu lagi kelebihan dan manfaat Anda menggunakan fitur Photon.
Pernahkah Anda mengecek website Anda di handphone, smartphone atau di tablet Anda? Pernah Anda melihat gambarnya tidak beraturan dan terasa berantakan?
Nah, tugas fitur Photon memberikan solusi terkait problem ini. Dengan fitur Photon, file-file yang ukurannya berbeda-beda akan disesuaikan dengan ukuran layar pengguna internet.
Tak perlu repot-repot lagikan?
